I'm coming
期待已久的个人博客终于有了个模样(虽然是套用大佬的 Theme),还是耐不住想要在这里多记录一点。
舞台搭好
回想一下,自从接触大二编程,就想着创建一个 Blog ,记录一下自己的学习过程。正确认识一下自己,就是懒、拖,最近才开始筹备。通过查阅资料,翻看他人成熟的 Blog,发现大家都做的好精致啊!对于我这种纯纯的理工男实在是太为难了,所以放弃了自己设计前端的想法,我只要保证一定期间输出文章就行!^_^ ~ ~ ~
其实我一开始是想着从 0 到 1 搭建一个 Blog 的,但是效果欠佳,在前端设计上是真的没有太多想法,无奈就放弃了。后来,看到大佬们精美的页面都是有模板的,于是我发现了一个创建博客的利器 —- Hexo。

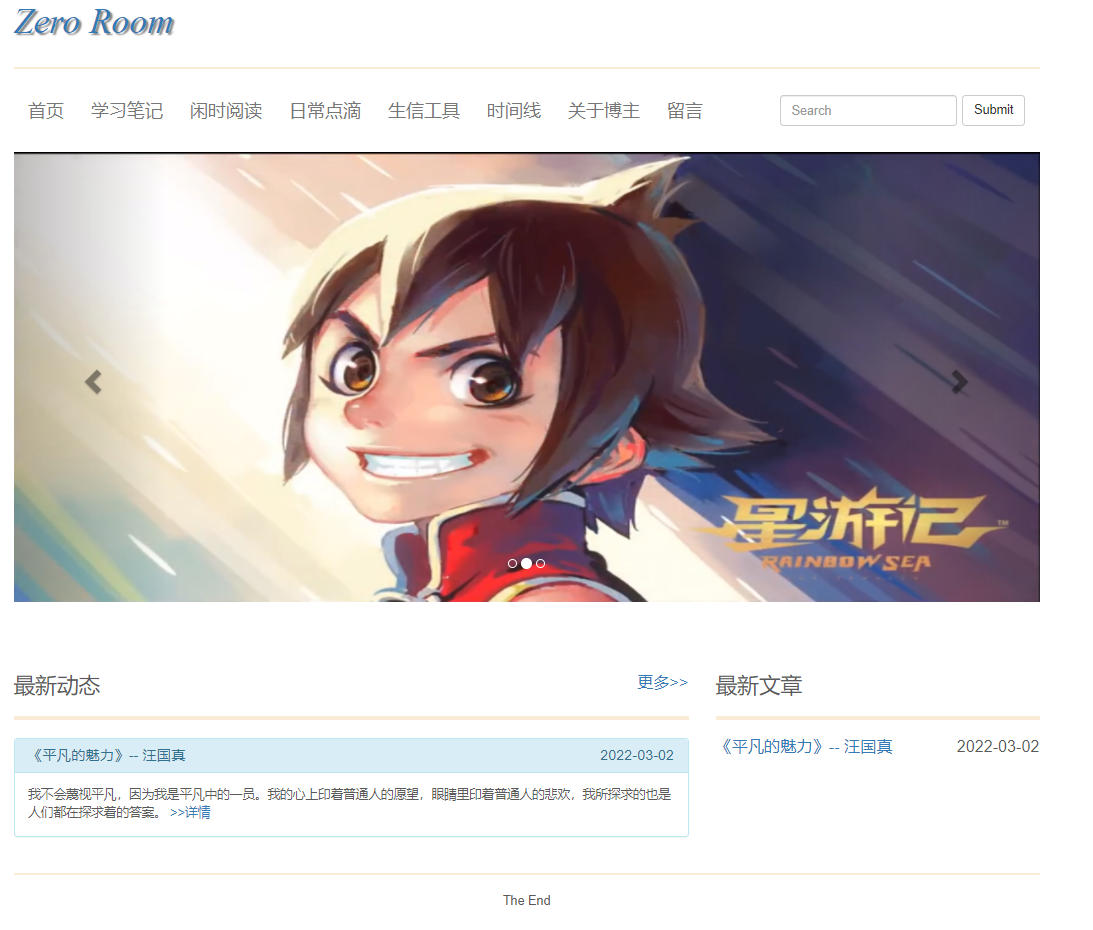
这是我利用 Bootstrap 框架设计的首页,说的委婉一点是妥妥的简约风格,讲真的就是功能太少,只是简单的元素堆叠。这才认识到自己好像有点不太适合前端, 哈哈哈 ^_^。主要是 CCS 设计的页面,要想网页更加生动,还得 Javascript 出马。JS 可以编写很多精美的小插件,从而丰富自己的网页。(我 js 用的不多)
Hexo 是快速高效的博客搭建框架,无论是云服务器还是 Github Page 都可以方便的搭建出一个精美的博客,尤其是对新手十分友好(比如我)。更何况,将你配置好的 Hexo 项目挂载到 Github 上,在没有域名,云服务器的情况下也能在浏览器上自由访问,个人觉得很是适合新手学习,后期随着能力的提升,还可以整体迁移至自己的新服务器上。Hexo 现在很成熟,Github 上也有很多想过的搭建教程,还有各种精美的 Theme,且都是开源的。同时 Hexo 官网上也有对应的中文教程,对于国内用户还是非常友好的。(文档 | Hexo)

笔者的 Blog 就是采用 Hexo + Github Page + hexo-theme-next 搭建的,主题是 hexo-theme-next;要不再仔细浏览一下全局?还是很精美的哈。开发者大大也在其 Github 上写了详尽的搭建过程,值得有想法的朋友们去看看哦!附上链接: NexT 使用文档 。
差点意思
你所看到的 Blog 是托管于 Github ,并没有自己的独立域名。当然这也不成问题,毕竟想要部署在独立的云服务器,再加上个性化的域名,一年每个好几百是下不来的。况且现在并没有高并发的需求(毕竟没有什么点击量,大实话),白嫖何乐而不为呢?
现在我的主要工作就是,不断丰富 Blog 的内容。生活不止,码字不停。一天一篇有点不太现实,要不咱一周一篇?整理一下以前写的 Markdown ,估计也能出几篇。一起期待吧。

前路漫漫,余生很长。在信息化时代,不留下点文字,总感觉生命少了点色彩。
The End
最后我想分享一篇 汪国真 的诗 — 《倘若才华得不到承认》
**倘若才华得不到承认**
倘若才华得不到承认
与其诅咒 不如坚忍
在坚忍中积蓄力量
默默耕耘
诅咒 无济于事
只能让原来的光芒黯淡
在变得暗淡的光芒中
沮丧的更有 大树的精神
飘来的是云
飘去的也是云
既然今天
没人识得星星一颗
那么明日
何妨做 皓月一轮