Next 添加 top 文章置顶
Next 主题如何在首页设置文章置顶?当我们需要将某些文章始终保持在首页的最上端,则需要额外添加插件来实现这一功能。下面将记录如何添加与配置 top 插件:hexo-generator-index-pin-top
添加插件
1 | $ npm uninstall hexo-generator-index --save |
如要使用 hexo-generator-index-pin-top 插件,则必须先卸载 hexo-generator-index ,而在两者都存在的情况下插件 hexo-generator-index-pin-top 是不会生效的。
设置置顶文章
1 | title: 单倍型基因组组装工具--ALLHic |
如需将某篇文章置顶,则只需要在该文章的 Front-matter 中添加 top: true 字段。
此外,你还可以设置成数字形式,数字越大,文章越靠前。如 top: 999
设置置顶图标
source/_data/post-meta.njk:
1 | {% if post.top %} |
上面的图标与文本仅供参考,大家可以根据自己的喜好来修改图标和具体显示的文字。
如没有 source/_data/post-meta.njk ,则新建一个,并将上面代码 copy。
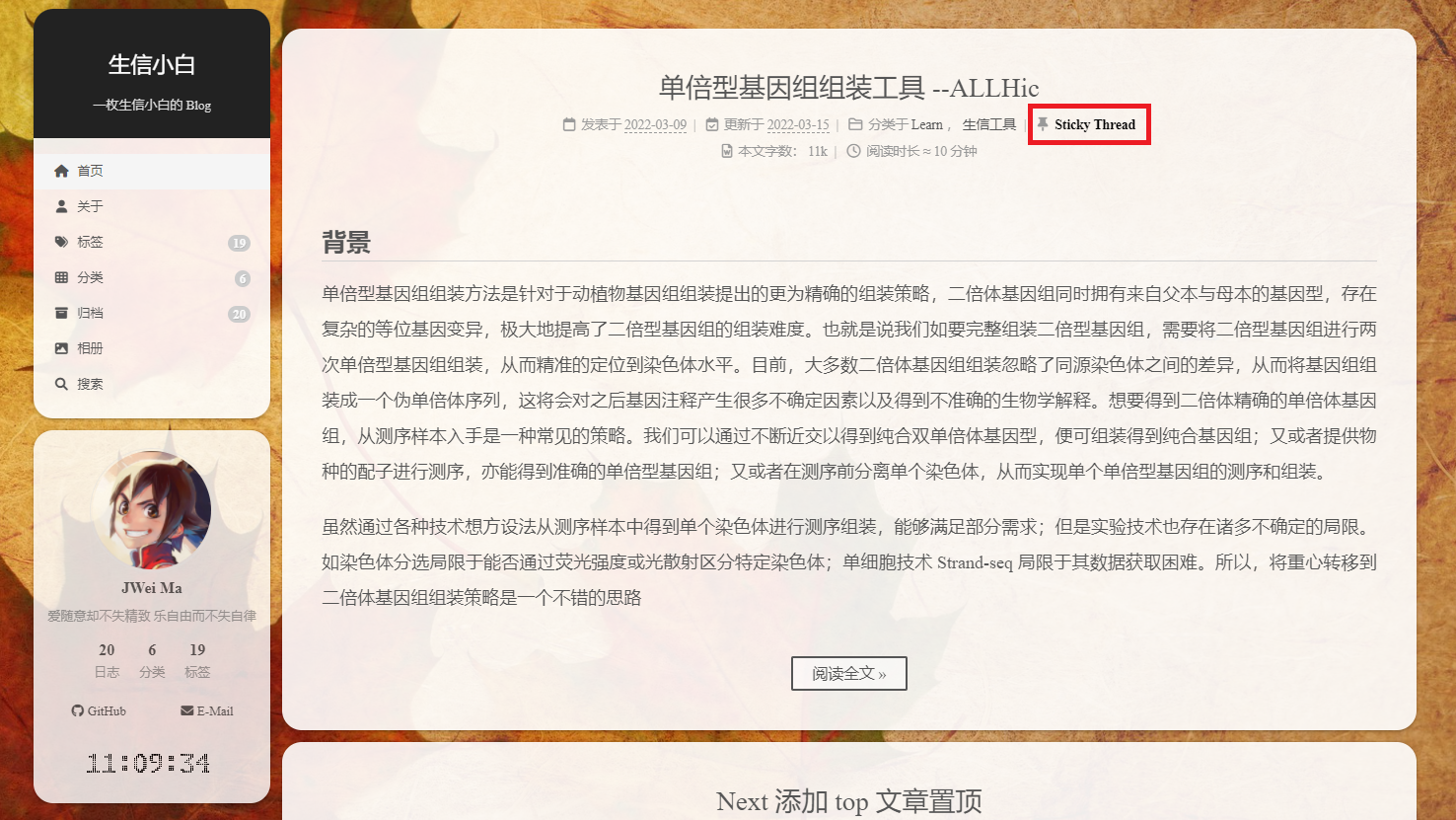
效果如下

参考链接
[1] https://cloud.tencent.com/developer/article/1934192
[2] https://www.jianshu.com/p/a9922c3ebb61
[3] https://github.com/netcan/hexo-generator-index-pin-top