如何让 Blog 与众不同
1. 介绍
来到这里的你,可能早已阅尽全网各种博客;有中规中矩的样式,专注内容输出的;也有花里胡哨,内容蹩脚的(这不就是我吗?嘿嘿
本博客是基于 HEXO+Theme-Next 创建的,Theme-Next 是一款可定制、操作性强、生态良好、更新稳定、黑白简约的博客主题,主题初始化主体以黑白两色为主,超级简约;配置专门的个性化样式配置,可以打造与众不同的博客。
此外,Hexo 是通过 Markdown 渲染插件将提前编辑好的 .md 文件按照固定的主题样式转换成静态网页文件,也就是说博客中的每一个页面都对应着一个 html 文件。展现的是前端设计,这里并没有后端,可直接托管于 Github Pages,方便省事(更重要的还是免费)。
既然提到了博客编写需要用到 Markdown 语法,这里推荐一款实时渲染的 markdown 笔记软件 — Typora
参考链接:史上最完美的 Typora 教程
2. 安装 Node.js 和 Git
Node.js 下载链接: Node.js
直接下载 长期维护版 无脑安装即可。
Git 下载链接: Git
同样选择合适的版本安装即可。
3. 安装 HEXO
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
1 | npm install -g hexo-cli |
关于 HEXO 详细的介绍: Hexo-Documentation
中文文档: Hexo-文档
关于 HEXO 的一些常用命令可参考:Hexo 基本使用
运行成功之后,可以查看 hexo 的版本号来验证是否安装成功:
1 | hexo --version |
我的是这样的:

4. 创建博客工作路径
1 | hexo init $blog-name |
当我们创建了一个新的 blog 环境,其工作路径下的 _config.yml 的 theme: 默认为 landscape;所以当我们修改博客主题时,需要告诉 hexo 需要调用的主题是什么;故修改 _config.yml 的 theme: landscape 为 theme: next。
这时,当我们清理缓存文件(hexo clean)之后,重新启用服务(hexo server),就能看到替换成了新的主题。
注意: 并不是所有的主题都能通过命令 npm 安装,需查看对应的帮助文档,确定配置方式;一般都是直接克隆主题的github仓库到 themes 文件夹下,并替换 _config.yml 下的主题选择。
除了 Theme-Next ,HEXO 还有很多好看、且完善的主题,但是不能保证还能兼容最新的 hexo ,因为其他的主题并没有像 Theme-Next 那样拥有完善的开发团队,能够保证 每月一更 的节奏,基本都是博客爱好者自发分享的,其中也有很多好看,功能齐全的主题;如有需要,也能前往挑选自己喜欢的,再配置到个人博客中。
Hexo 精美主题链接:Hexo-Theme
5. 关于 Theme-Next 主题配置
创建了工作环境并将 hexo-theme-next 相关文件安装好之后,接下来就需要对博客进行个性化替换,如博客名称、组成、图标等信息。
为此,之前专门出了一篇帖子:Hexo + hexo-theme-next 配置 Blog
有需要的伙伴,可以自行前往查看。
7. 尝试的两种定制较高的主题
一开始,我也尝试了两款精美的主题,但是后来发现这些主题想要再 自定义 ,就很难了。因为这已经算是其他前端大佬开发的成熟模板,能做的也就只有图片替换,文章内容的不同,大体的框架固定,对于新手小白来说也是不错的选择。
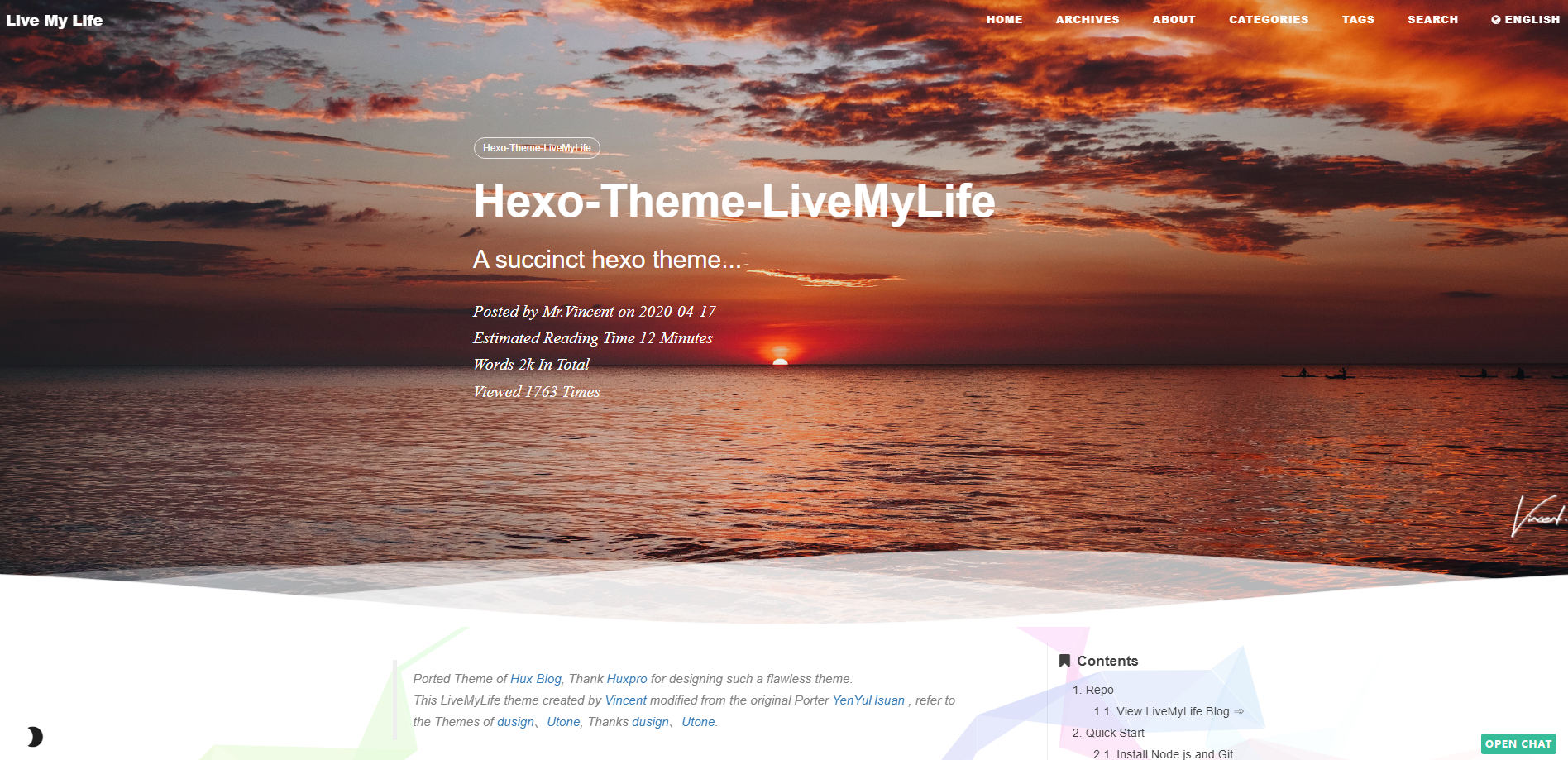
Hexo-Theme-LiveMyLife
具体的下载安装与主题 Demo : Hexo-Theme-LiveMyLife

Hexo-Theme-Shoka
详情请移步:Hexo-Theme-Shoka

8. 不同的点
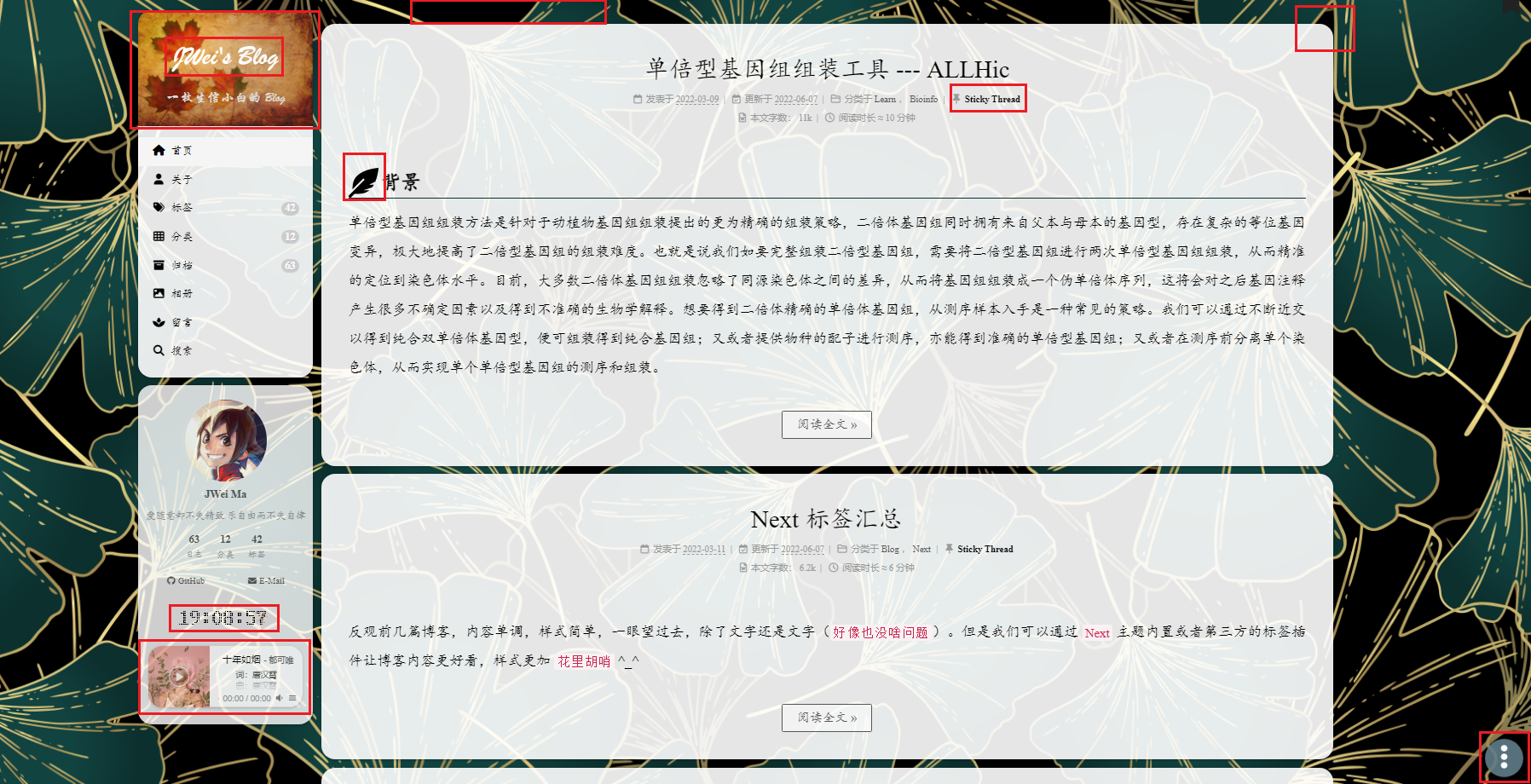
接下来,对比一下,在 Theme-Next 基础上添加个性化样式之后,博客能变成什么样子?



Theme-Next 提供了完善的个性化添加机制,具体可参考 Next 主题自定义
8.1. 添加轮播背景
具体的背景添加,专门写了一篇文章,可移步:自定义背景轮播
JQuery 插件下载链接: jquery.backstretch.min.js
body-end.njk 添加以下代码:
1 | <script src="/js/jquery.backstretch.min.js" type="text/javascript"></script> |
8.2. 侧边栏上方添加背景图片
styles.styl 添加以下代码:
1 | .site-brand-container { |
8.3. 设置字体
styles.styl 添加以下代码:
1 |
|
8.4. 文章小标题前添加图标
styles.styl 添加以下代码:
1 | .post-body h1, .post-body h2, .post-body h3, .post-body h4, .post-body h5, .post-body h6 { |
8.5. 导航栏、侧边栏、文章顶部设置
styles.styl 添加以下代码:
1 |
|
8.6. 侧边栏下添加粒子钟
侧边栏添加粒子钟具体的添加方法可以参考:添加 Canvas 粒子钟样式
sidebar.njk 添加以下代码:
1 | <div style="margin-top: 10px"> |
8.7. 侧边栏添加音乐播放
APlayer 参考链接: APlayer 音乐播放器插件
sidebar.njk 添加以下代码:
1 | {# 侧边栏设置音乐播放 #} |
8.8. 添加搞怪网页标题
head.njk 添加以下代码:
1 | {# 搞怪网页标题 #} |
_config.next.yml 在合适的位置添加以下内容:
1 | # a trick on website title |
8.9. 设置置顶文章
可以参考另一篇文章:添加 top 文章置顶
8.10. 文章末尾添加 The END 结束语
具体可参考:添加结束语
post-body-end.njk 添加以下内容:
1 | <div> |
8.11. 其他各种插件的使用
还有很多其他插件可以通过 npm 安装,在生成静态网页时实现自动调用。本博客使用的部分插件详情可移步:插件使用
9. 部署到 Github Pages
Hexo官方也有关于这方面的介绍,详细可查阅 将 Hexo 部署到 GitHub Pages 和 一键部署
关于 Github Pages 项目,更多详情可以前往:Github pages
9.1 创建 Github 仓库
首先,我们需要注册一个 Github 账号,并创建一个以 用户名 为前缀,严格以 .github.io 为后缀的公开仓库(毕竟是需要分享给大家看的,私有仓库是访问不了的)
举个例子:
用户名:zerobio
仓库名:zerobio.github.io 【
.github.io是必须得有的,这也是你部署成功之后,博客访问的地址,若后期有专属的域名,也可以绑定自己的域名】
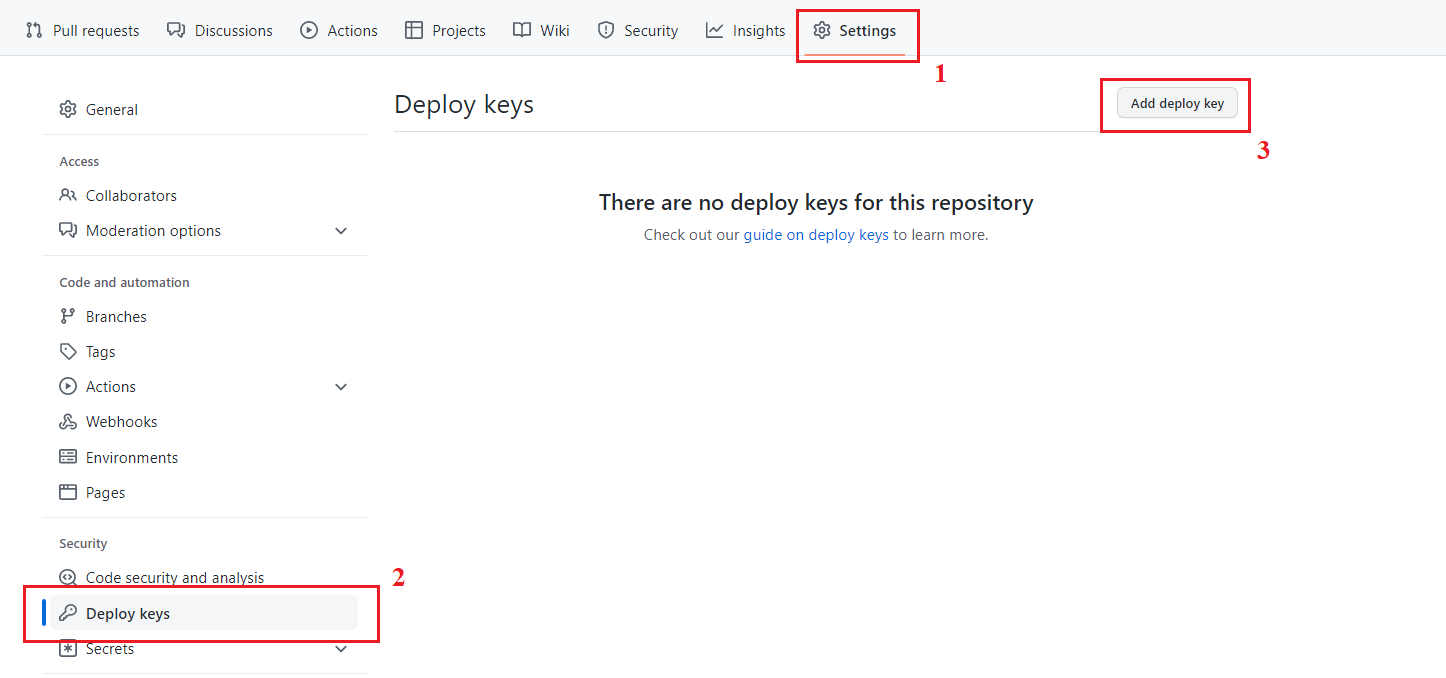
9.2 添加密钥
在 Git 安装成功之后,将 Git 与 Github 账号 绑定并生成 ssh 密钥:
1 | # 配置用户名与邮箱 |
生成密钥之后,可以在 home 目录下找到 .ssh/id_rsa.pub 文件,接着复制其中的密钥至你在 Github 创建的仓库。

9.3 修改主题配置文件 _config.yml
打开博客工作路径下的 _config.yml,修改 deploy: 配置信息;填写自己的仓库地址即可。
1 | Deployment |
9.4 一键部署
需要安装插件
hexo-deployer-git。
1 | npm install hexo-deployer-git --save |
这样,在本地就能将生成好的静态博客文件通过 hexo d 命令部署到指定的仓库中。
10. 部署到服务器
由于个人还未拥有专属的服务器,故没法整理如何部署到服务器的一些注意事项,不过可能过两三月就有了呢!
【**
11. Bing 收录
通过上面的部署,博客已经能够通过
你的用户名.github.io访问,但是这也仅限于地址访问,各大搜索引擎是找不到这个博客的(因为没有收录),只有那些知道博客地址的人才能访问;所以为了向更多的人分享自己精心准备的博客,就需要让搜索引擎收录你的博客。
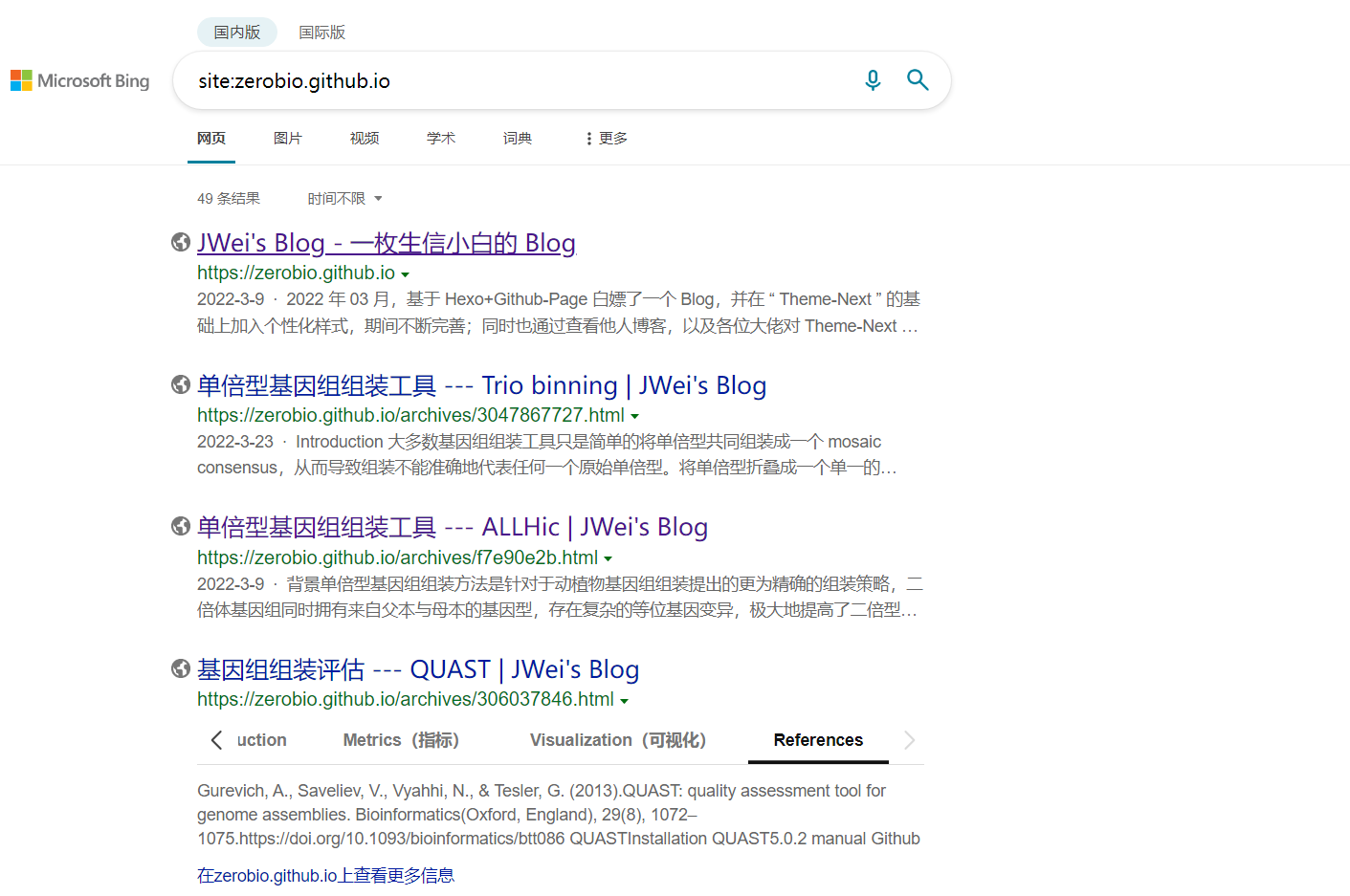
要知道引擎是否收录自己的网站,可以在各个搜索引擎中这么检索一下:site:你的网址
首先,我们可以去尝试一下,看看能不能在搜索引擎上找到自己的博客:

百度上找不到,那是因为个人没有在百度提交网址;仅在 Bing 搜索引擎中收录:

具体怎么让搜索引擎收录自己的网站,我就不再造轮子了;网络上也有很多厉害的大佬整理的相关博客,有需要的伙伴可以自行检索(容许让我偷个懒,嘿嘿!)。
这里呢,推荐几个参考链接:
- https://ywang-wnlo.github.io/posts/abac0c46.html
- https://asurada.zone/post/Blog-Search-Engine-Index/
12. 文章加密
官方 Demo: 文章加密预览
官方介绍文档: 文章加密插件
有的时候呢,有些文章不想让所有人都能看见,但又特别想跟某人分享;那就给文章加把锁,需要密码才能打开。于是可以安装这个插件 hexo-blog-encrypt,功能很强大。据我目前使用来看,加密文章安全性还是很高的。有兴趣的伙伴可以自行了解,也可以与我交流(下方可以评论哦!!!)。
其中你可以对加密的文章进行隐藏,在主页或者存档中找不到该文章,但是可以通过链接进行访问,且不会被搜索引擎收录,这样安全性更高些(只有知道 链接+密码 的人才能访问)。
13. 向大佬学习
总体而言,需要自己编写代码的地方并不多,基本都是在配置;各式各样的主题都是前端大佬呕心沥血打造出来的轮子,像我这种小白只能组装大佬们的轮子。也许,不久的将来,也能称为造轮子的扛把子,但是这需要长期的学习积累;所以,向大佬们看齐,向大佬们学习。
此外,博客用到了很多大佬们开源的工具(插件),向大佬致敬!!!
14. 参考链接
[1] http://home.ustc.edu.cn/~liujunyan/blog/hexo-next-theme-config/
[2] https://hexo.io/zh-cn/docs/github-pages.html
[3] https://zhuanlan.zhihu.com/p/370635512
[4] http://nodejs.cn/learn/the-package-lock-json-file
[5] https://hexo.io/zh-cn/docs/one-command-deployment.html
[6] http://theme-next.iissnan.com/
[7] https://hexo.io/zh-cn/docs/commands.html
[8] https://blog.csdn.net/Night__breeze/article/details/117607049